Angular + Spring Boot fejlesztés 2.
Ahogy az előző részben említettem, sok fantasztikus funkciót nem kell várni ettől az oldaltól, tényleg csak az alapok alapja. Azaz:
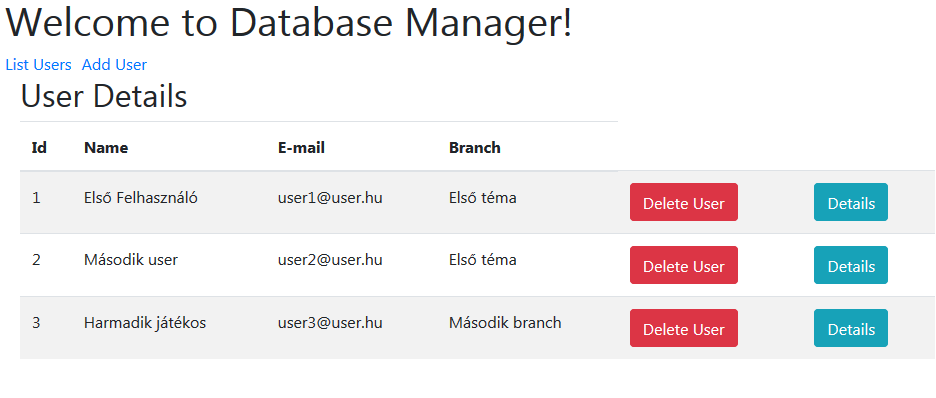
Lesz benne egy főoldal, ahol az adatbázisban leledző adatokat tudjuk pompázatos formában (beépített Angular módon) megjeleníteni:

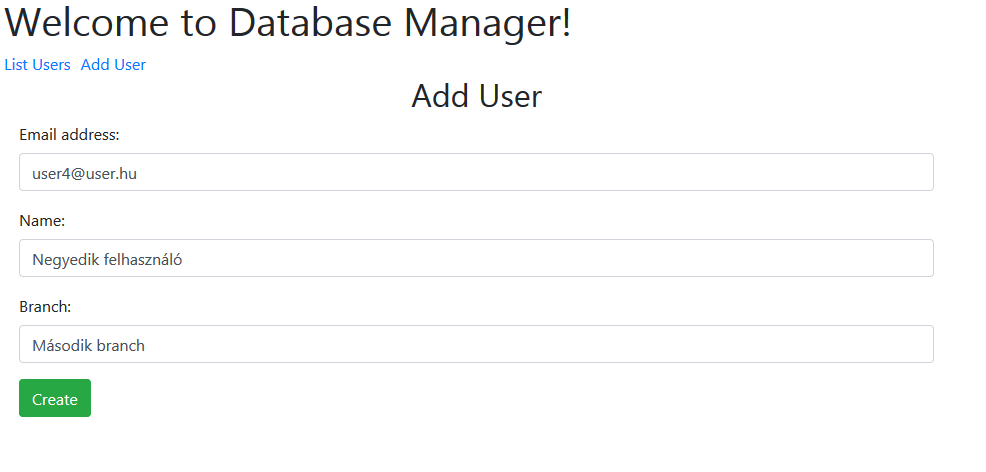
Hozzá tudunk adni egy új rekordot az adatbázishoz, ami a Spring-en keresztül utazik az adatbázis tábla felé:

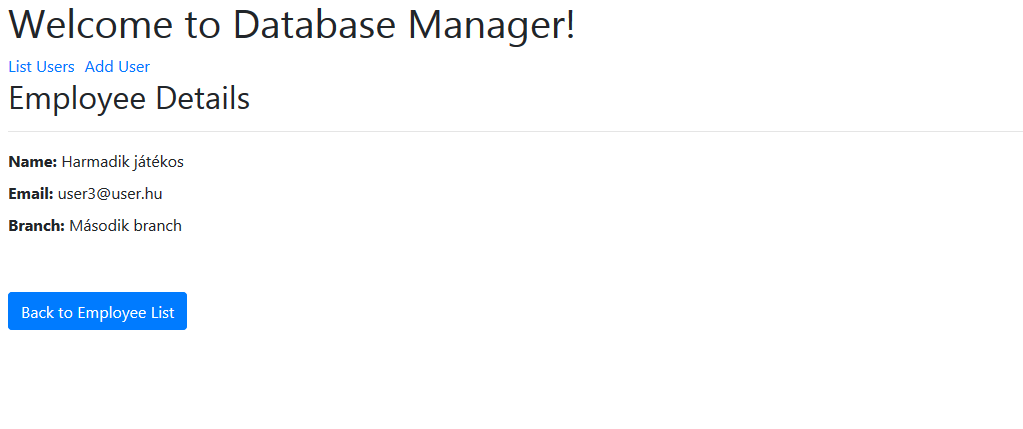
És még arra is futja, hogy az egyes rekordokat részletesen is megjelenítsük, bár jelen példában sokkal többet nem teszünk hozzá:

A cél tehát ez, lássunk is neki. Az Angular belső működési elvéről most nem beszélünk, hanem inkább végignézzük a kódot, hogy mi miért is történik benne. A kód elérhető itt, ezen belül is a web-page tartalmazza az Angular oldali megvalósítást. Először is létre lett hozva egy modell réteg (Models), amely a user.model.ts TypeScript fájlban található. Ez tartalmazza a folyamatunk során használandó objektumot, amely nem más, mint azok az adatbázis mezők, amelyeket az adatbázisból (jobban mondva direkte a Spring-ből) kiolvasunk vagy átadunk neki.
Az alap struktúra tartalmazza az Angular számára alapvető fájlokat, ezek közül az app.component.html a főoldalunk html kódja, amely egyfelől tartalmazza a főoldalon megjelenő szöveget, illetve 2 linket, amely a két aloldalunkra irányítja a felhasználót. Itt van még a
Van még nekünk pár érdekes fájl az alap struktúrában, pl. az app.module.ts, amely a projektünk összes komponensét és beimportált modulját tartalmazza. Enélkül a weboldalunk nem működne, ez a közös tárhelye úgymond az összes, bármely .ts fájlba beimportált Angular modulnak és saját komponenseinknek és szervízeinknek.
Az alap struktúrába került ugyan projektünk service rétege, de érdemes lenne külön mappába tenni, de természetesen így is elfogadható. A user.service.ts tartalmazza a projektünk minden komponense számára elérhető (és a komponensekben felhasznált) üzleti folyamatokat, hasonlóan a Spring Boot service rétegéhez. Jelen esetben ez az üzleti folyamat igazándiból nem áll másból, minthogy a Spring Boot által létrehozott API-kat meghívja, és onnan JSON adatokat vegyen át, vagy adjon át nekik. A const httpOptions = { headers: new HttpHeaders({ 'Content-Type': 'application/json' }) }; kóddal állítjuk azt be, hogy a Spring felé JSON formátumban adjuk át az adatokat. Ahhoz, hogy HTTP-n keresztül tudjuk a JSON információkat átadni, ahhoz a konstruktorba be kell importálni az Angular HttpClient modulját is: constructor(private http: HttpClient) { }. Látható, hogy erre alapozva aztán GET, DELETE, POST, PUT kéréseket küldünk a Spring API-ja felé, amelyet az előző részben már végignéztünk (fontos ismételten megemlíteni, hogy a Spring oldalán engedélyezni kell az Angular projektünk 4200-as portjáról érkező kéréseket).
Most, hogy az alap fájlokat és a service rétegünket átnéztük, nézzük végig a komponenseinket. Négy külön komponenst hoztunk létre, összhangban a weboldalunk főbb funkcióival.
A User komponens tartalmazza egyfelől az adattábla adatainak lekérdezését, másfelől pedig ide került be a kiválasztott rekordok törlése is, noha ez utóbbi mehetne akár külön komponensbe is. A .ts fájlban látható az ngOnInit() { this.userService.getUsers().subscribe(data => {this.users = data; }); } metódus, amelynek lényege, hogy minden esetben elsőként lefut a fájl meghívásakor. Ez esetben itt az történik, hogy a service réteg getUsers() metódusát meghívjuk, amely visszaadja az API által átadott adattábla tartalmát, amelyet a users tömbbe beleteszünk. Ha a html kódot megnézzük, láthatjuk, hogy egy ngFor ciklusban átvesszük ezt a tömböt, és annak minden rekordján végigmegyünk, illetve megjelenítjük annak mezőit: {{ user.name }}....
Ugyanitt van még a deleteUser metódusunk is, amely értelemszerűen a service réteg deleteUsers() metódusát fogja meghívni, átadva annak azt az id-t, amelyet a felhasználó választott ki a html oldalon, jobban mondva amelyik sorra klikkelt, annak az id-ját megkapja a .ts fájl, és azt az id-t adjuk át az API stámára. A userDetails() pedig nem csinál mást, mint meghívja a fentebb már kivesézett Router modult, és annak a details adatait, azaz átirányítja a felhasználót a UserDetailsComponent-re, amennyiben a html oldalon ráklikkel a Details gombra.
A user-details komponens csak annyit tartalmaz, hogy a userService getUser() metódusát meghívja, majd azt a html oldalon szépen megjeleníti. Nem kell semmi csodára gondolni, higgyétek el, ilyen egyszerű az egész.
Az add-user komponens is hasonló elveken működik, a createUser() metódust hívja meg, amelynek átadja a felhasználói form felületen begépelt adatokat, amely aztán azt továbbítja az API irányába egy POST hívással.
Az update-user komponens részéről sem kell semmi furmányos dologra számítani, szépen átvesszük az API-tól azt az id-jú rekordot, amelyre a felhasználó klikkelt, majd az updateUser() metódussal felülírjuk annak tartalmát aszerint, hogy a felhasználó a form felületen mit gépelt be.
Szóval mint látjátok, nem egy ördöngősség, ha a fenti folyamatot, a Big Picture-t ha átlátjátok, ha látjátok az egész szerkezetét, akkor viszonylag egyszerűen össze lehet dobni egy Angular alapú rendszert, amelyet akár saját API-hoz, akár külső API-khoz lehet aztán irányítani.